事前知識
コードエディタ
プログラミングにおいてソースコードの記述、編集(コーディング)を行うためのツール


Webサイトやアプリケーション作成には、コードエディタだけじゃ足りなくて、
代わりに開発に必要な機能を全て備えたIDE(統合開発環境)といったツールを使う場合もあるよ。
主なコードエディタの比較
| 名前 | 料金 | UI | 動作OS | 開発言語 | リリース | 最終アップデート |
| Atom | 無料 | GUI | Windows,macOS,Linux | JavaScript | 2014年2月26日 (Wikipedia から引用) | 2023年1月30日 |
| Espresso | 有料 | GUI | macOS | ? | ? | 2022年10月25日 |
| Kate | 無料 | GUI | Windows,macOS,Linux | C++ | ? | 22.08 (2022年7月24日) |
| Visual Studio Code | 無料 | GUI | Windows,macOS,Linux | TypeScript | 2015年4月29日 (Wikipedia から引用) | 2024年1月 |
「Visual Studio Code」には同じマイクロソフトが提供している「Visual Studio」というツールがあります。「Visual Studio」はWindows用に販売している統合開発環境で、WindowsアプリケーションやWebアプリケーションを開発するためのものです。
一方、「Visual Studio Code」はマイクロソフトが無償で公開しているプログラマ向けの高機能なテキストエディタになります。

コードエディタ単体ではコンパイルできるわけではなく、純粋にコードを書くことに特化しているのが特徴だよ。
Visual Studio Codeのインストール
今回は仕事でもよく利用しているVisual Studio CodeをmacOSにインストールしていきます。
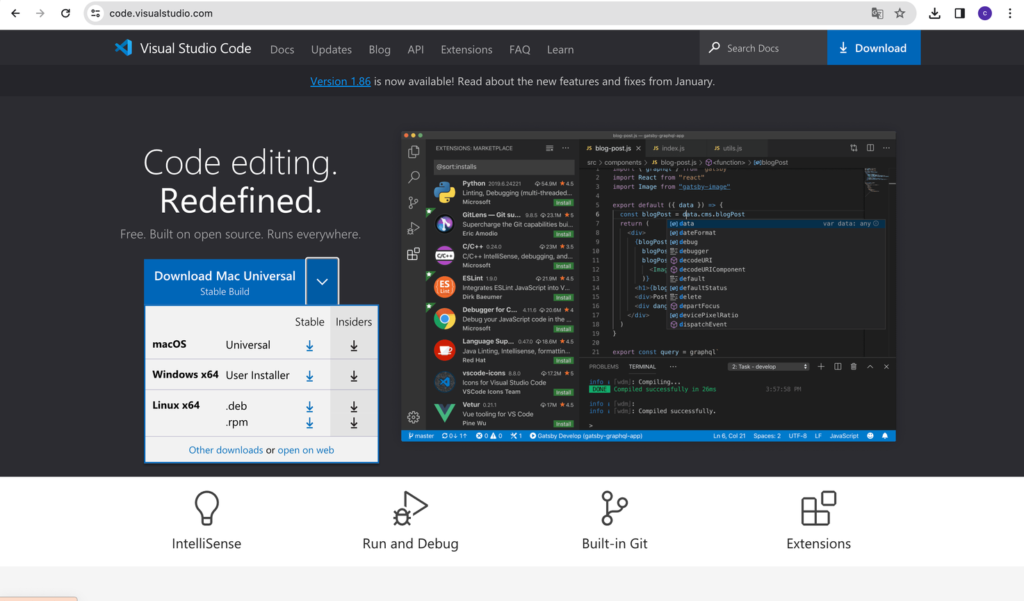
1.https://code.visualstudio.com/にアクセスし、macOS用のインストラーをダウンロード

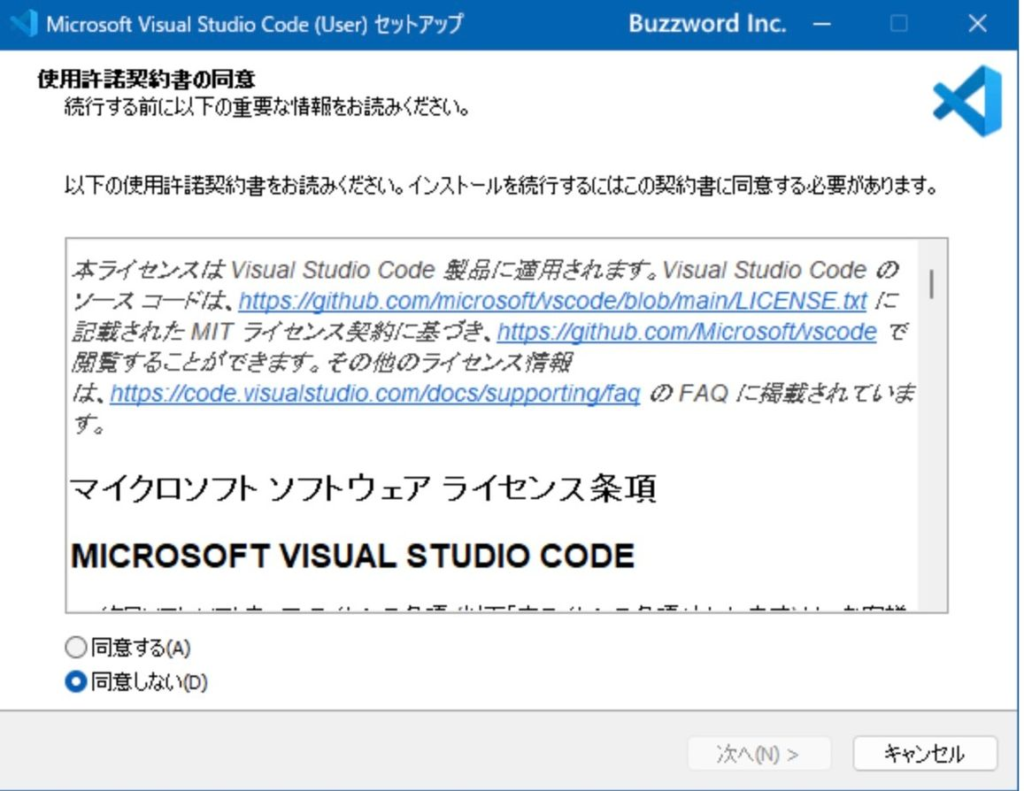
2.ダウンロードしたインストーラーを開き、利用規約に同意するを選択した後「次へ」をクリック

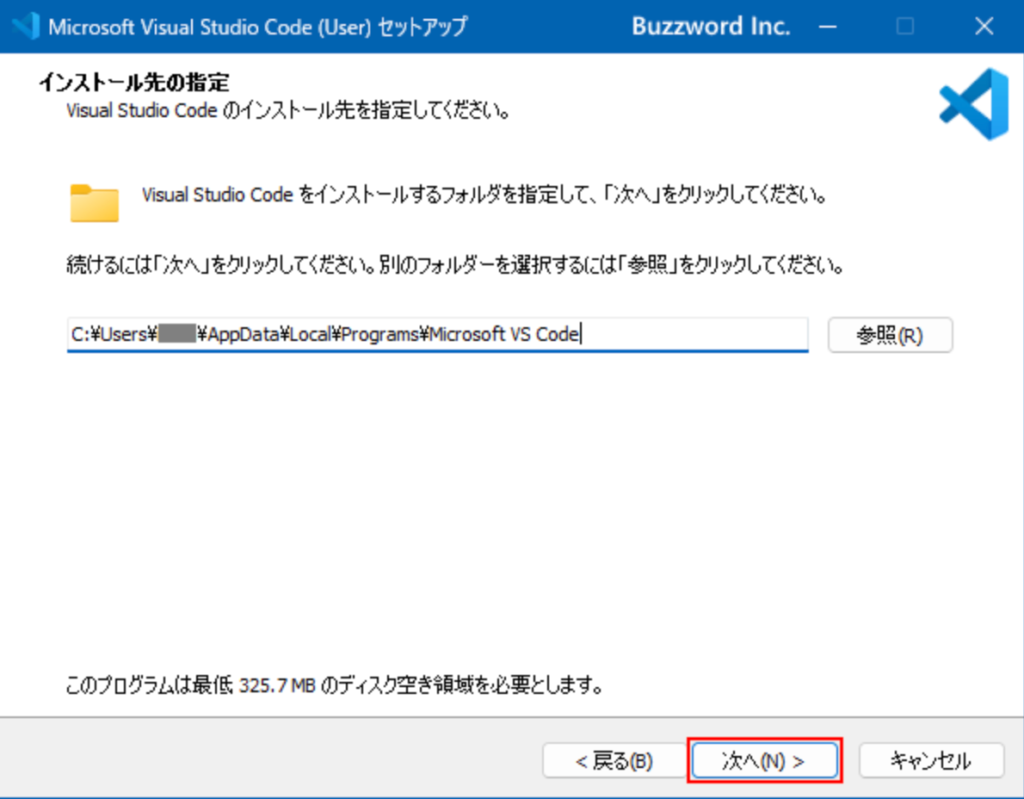
3.インストール先を設定し、「次へ」をクリック
デフォルトのままでよければそのまま「次へ」、別フォルダに移動する場合は「参照」から設定

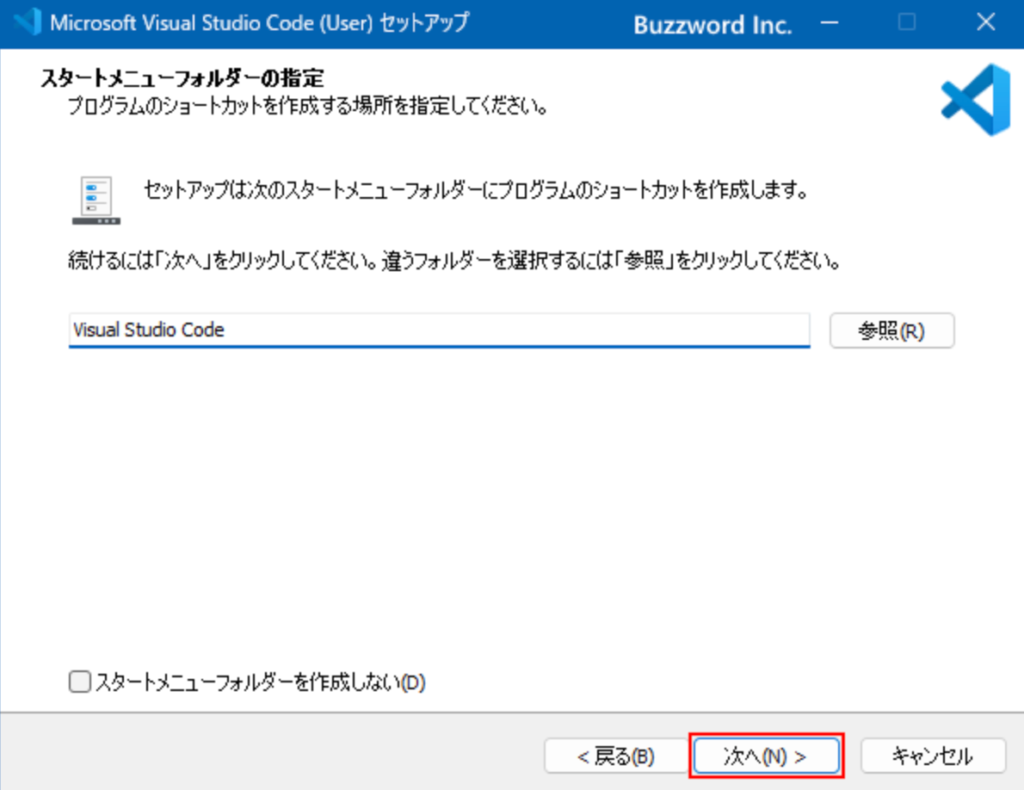
4.Visual Studio Code のショートカットを作成する場合は「次へ」、作成しない場合は「スタートメニューフォルダーを作成しない」をチェックオフにして「次へ」をクリック

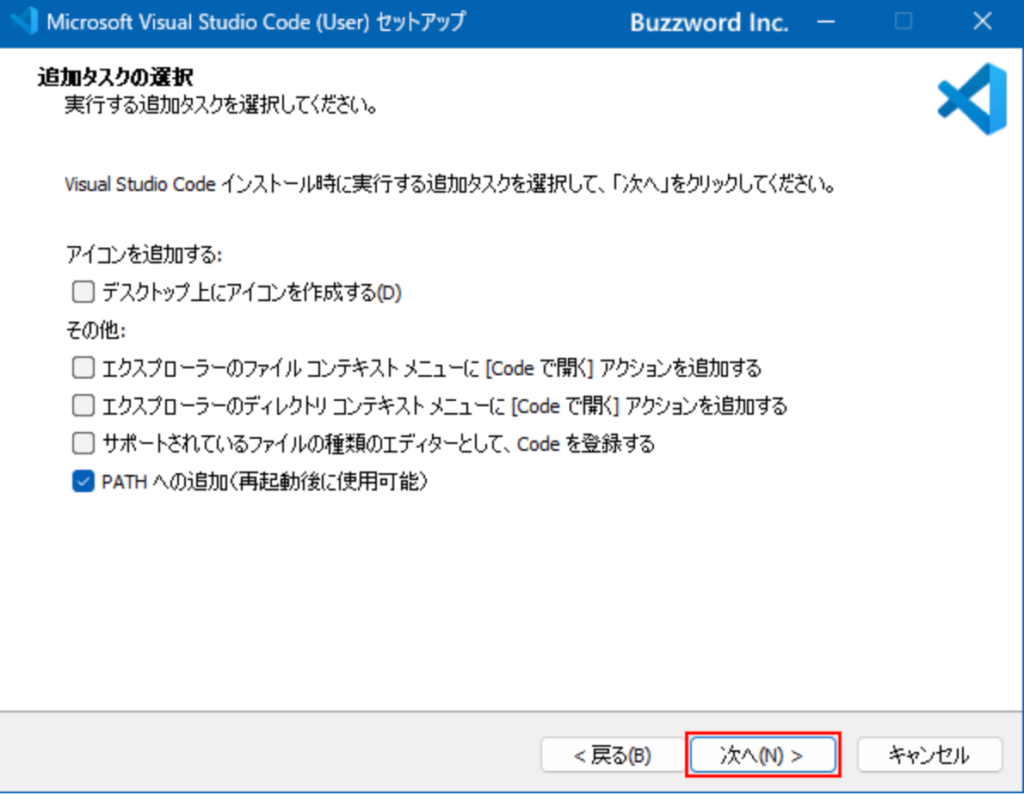
5.追加設定を行い「次へ」をクリック

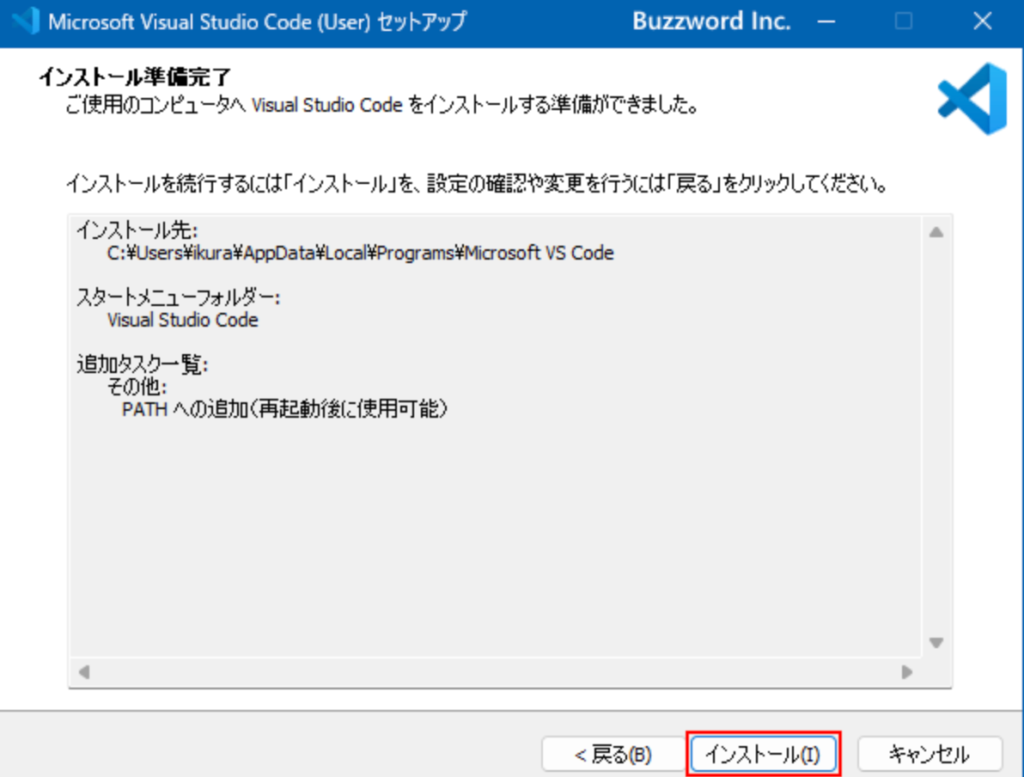
6.「インストール」をクリック

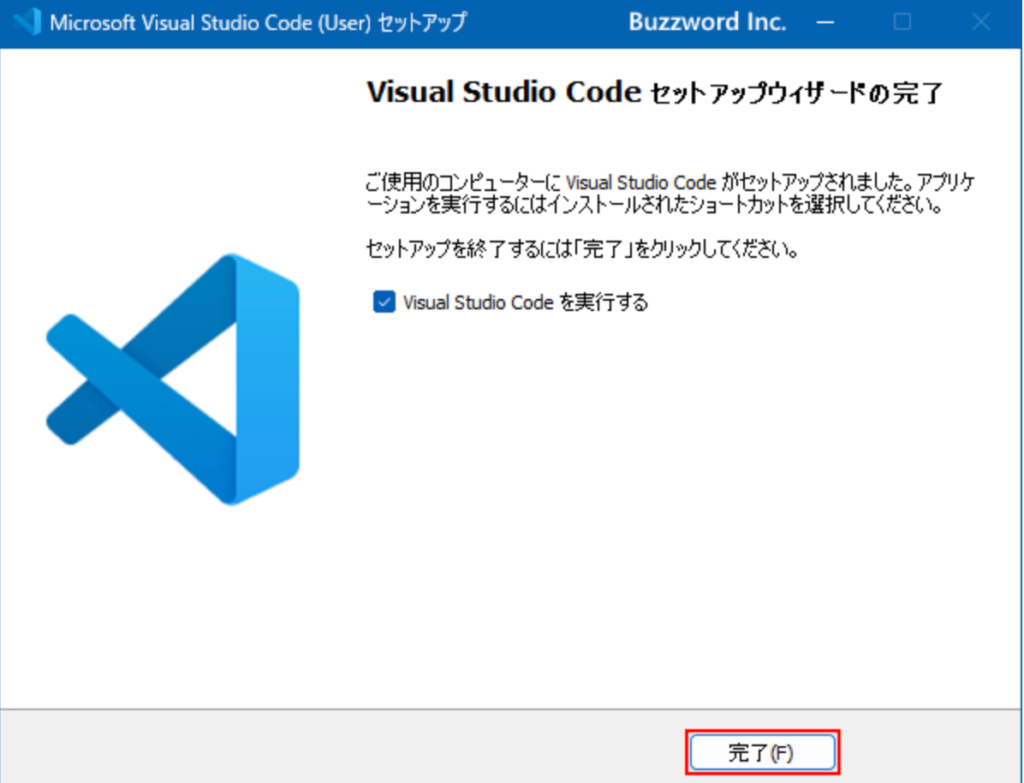
7.下記画面が表示されればインストール完了

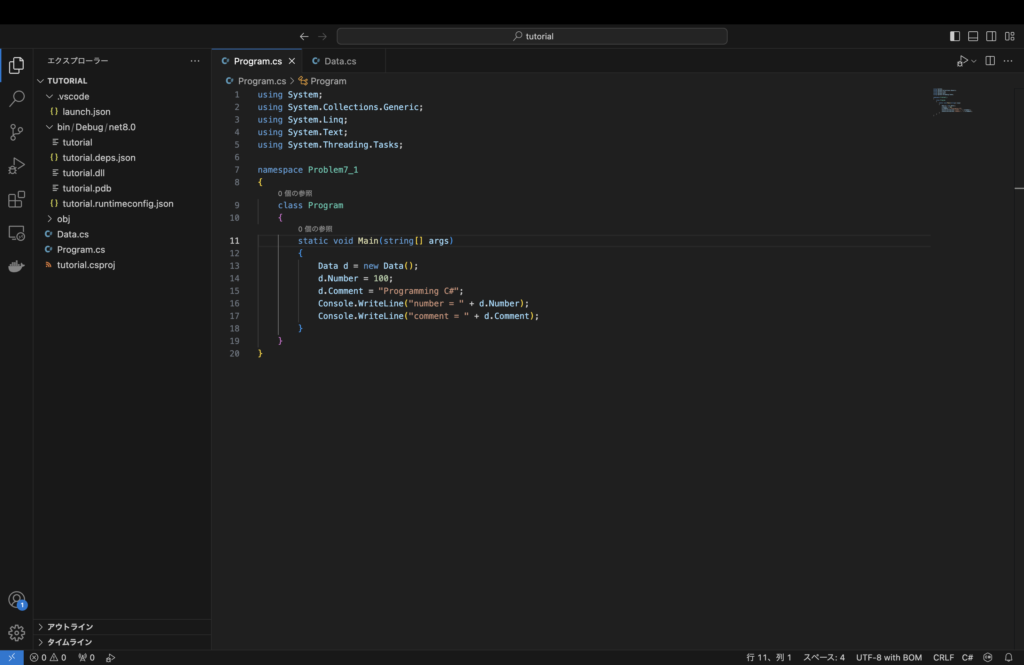
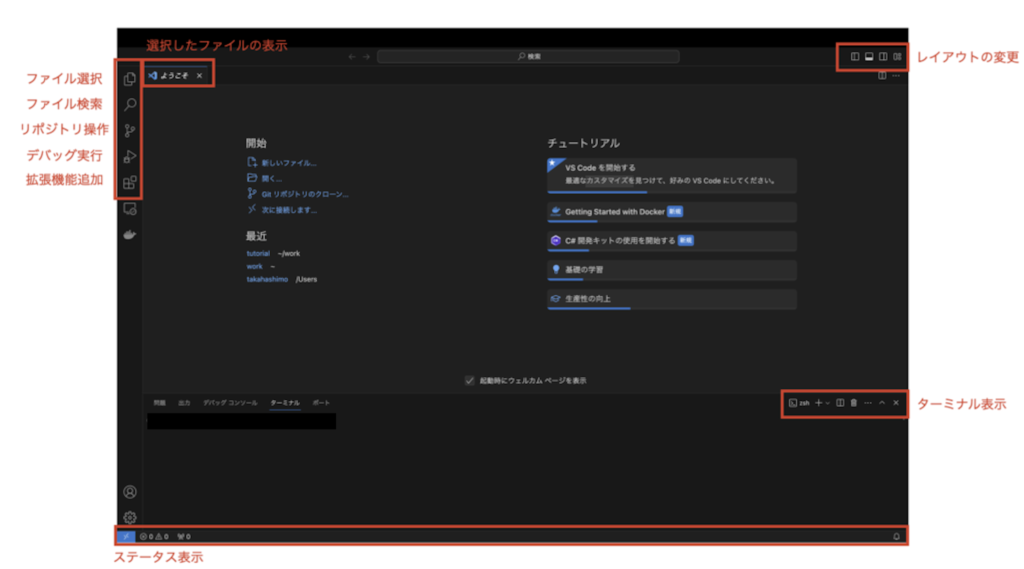
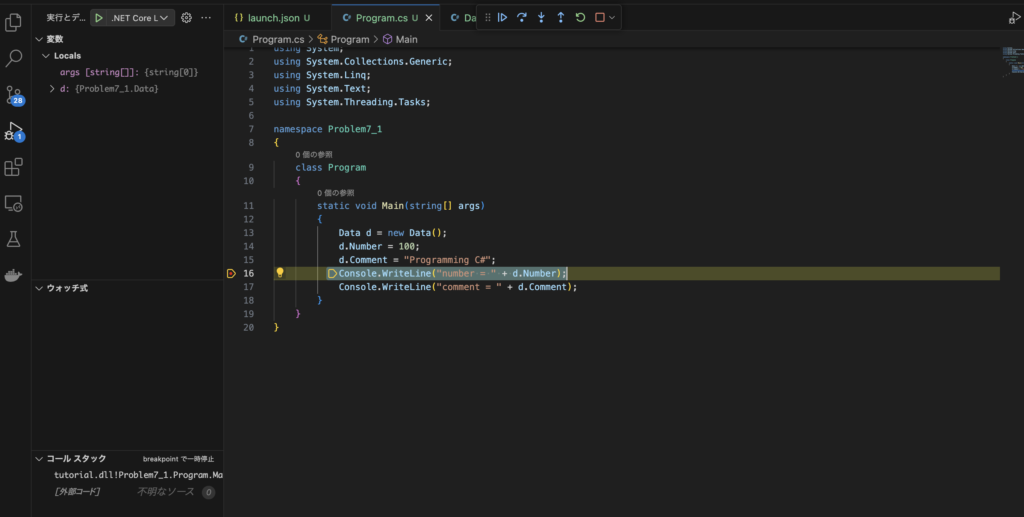
Visual Studio Codeの操作画面

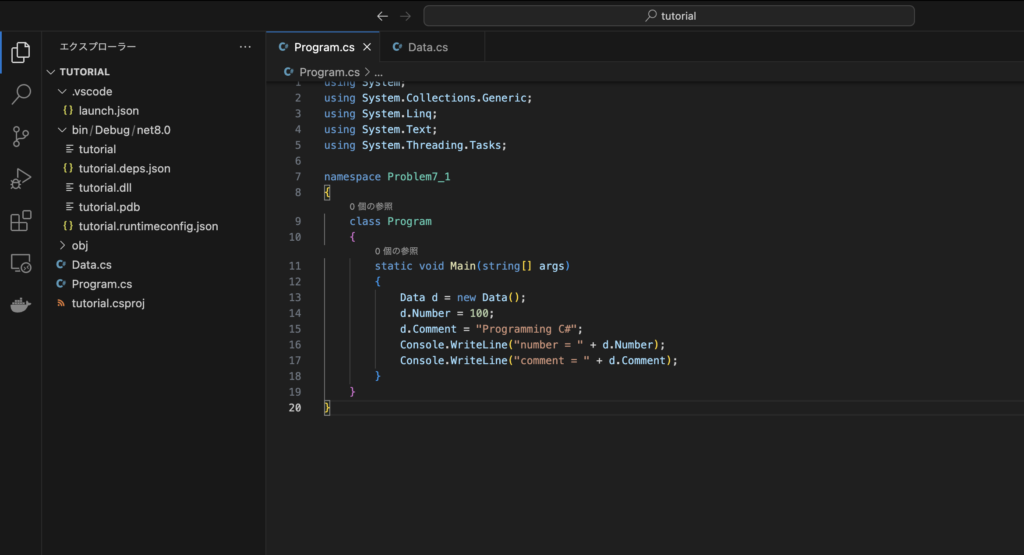
ファイル選択
1番上のメニューでは、新規ファイル/フォルダの作成・削除・編集が可能です。
ファイルを選択すると、そのファイルに記載されたソースコードが画面全体に表示されます。
選択されたファイル名は上のタブに表示されます。

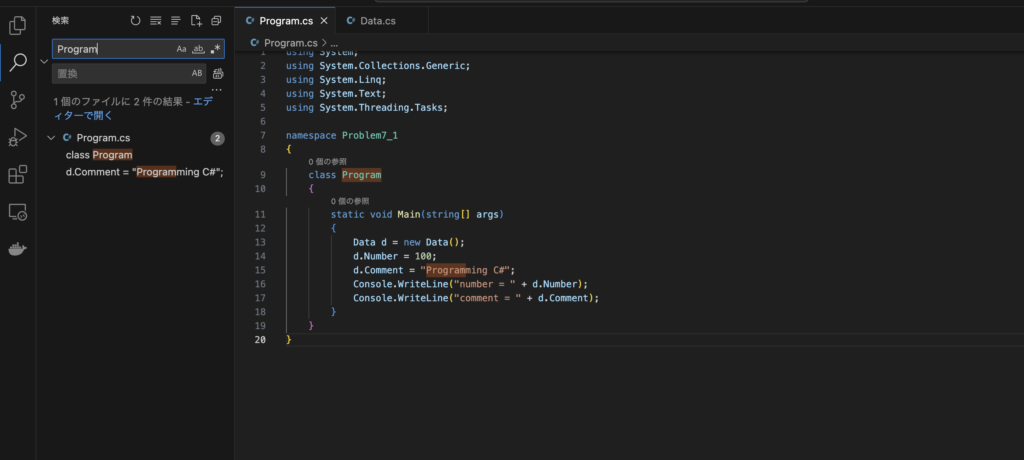
ファイル検索
2番目のメニューでは、ファイル内の指定文字検索/置換が可能です。

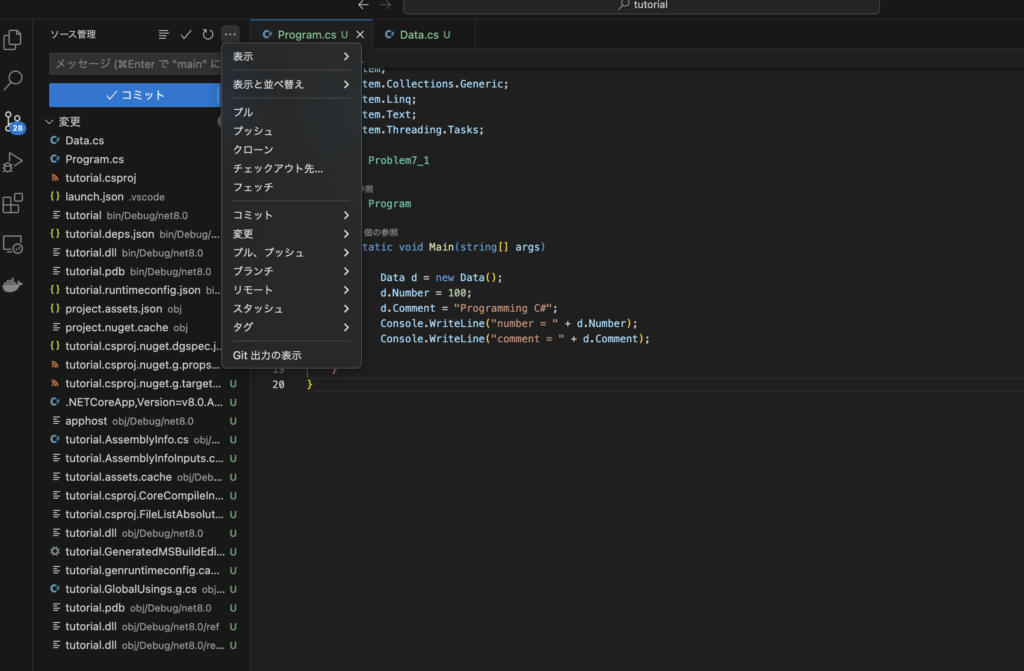
リポジトリ操作
3番目のメニューでは、リポジトリの作成、コミットなどの基本的なリポジトリ操作が可能です。
リポジトリについては別のページで紹介します。

デバッグ実行
4番目のメニューでは、デバッグの実行が可能です。
プログラム上の誤り(バグ)を発見し修正することで、生きたプログラムが作成できます。
デバッグの方法についても別のページにて説明します。

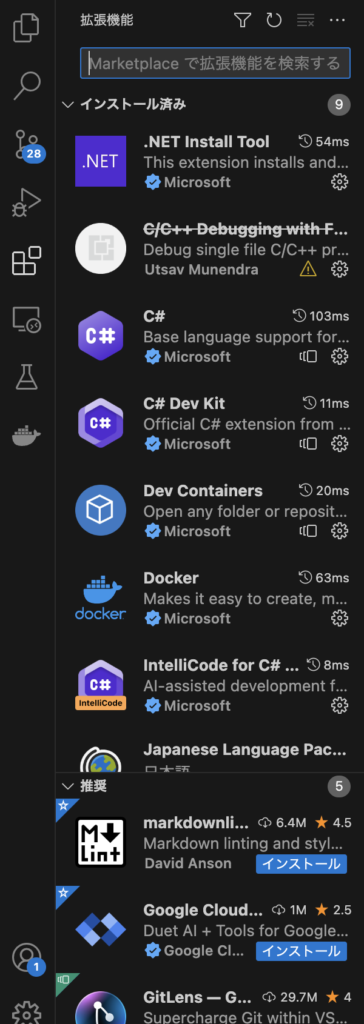
拡張機能追加
5番目のメニューでは、Visual Studio Codeに拡張機能を追加して、より効率的にソースコードを書くことが可能です。
今回はVisual Studio Codeの紹介なので、おすすめ拡張機能についても別ページにて紹介します。



コメント